学会了 Elementor 容器的使用后,你可以独立做出页面,再学习了表单功能后,一个可以拿询盘功能的网站就初见雏形,接下来要学习拿自然流量的写文章功能,WordPress 写文章和 Word 相比有较大区别,下面给大家分享使用的排版技巧。
从基础开始,详细介绍 WordPress 的写文章界面,然后深入探讨如何利用其强大的编辑器,包括如何添加和格式化文本、插入媒体元素,以及利用插件和小工具来丰富你的内容。
一、上传、发布文章
到 WordPress 仪表盘点击所有文章,写文章

目前我们使用的都是 WordPress 5.0 及以上版本,所以 WordPress 文章使用的是 Gutenberg 编辑器

1.1 高效技巧
高效上传的方法:
1. 在 Word 中编辑文章然后复制粘贴到 WordPress
WordPress 的古德堡编辑器是有学习成本的,在不熟悉操作的前提下,建议大家使用熟悉的 Word 或者其他在线文档中编辑好文本,甚至不需要嵌入图片,列表、表格、文本自带的链接都会直接被粘贴进去,不需要额外的插件制作,完成度在 80%左右就可以复制粘贴到 WordPress 中继续优化。
Word 的编辑环境和强大的文字处理功能、可以在无需联网的情况下高效地工作,并提供了一个额外的文档备份。
2. 格式和媒体文件重新上传
复制粘贴到 WordPress 后就可以开始嵌入 Word 文档的图片和媒体文件,图片都需要在 WordPress 中手动重新添加,所以前期不需要考虑直接嵌入在文档中。可以一边从上到下 ,一边进行排版工作,一边嵌入图片。
不过下面还是带大家来熟悉 Gutenberg 编辑器的界面
Gutenberg 编辑器以块的形式工作,每一个内容元素(如段落、图片、按钮等)都是一个块。
添加块: 点击页面上的“+”按钮,或者在空白区域输入“/”开始搜索并选择你想要添加的块类型。

1.2 区块的设置
区块是什么
WordPress 的古腾堡编辑器中的“区块”可以想象成搭积木。每个区块就像一个积木块,它是构成你文章的基本单元。就像积木可以按照不同的方式组合来创建各种结构一样,你可以使用不同的区块(如段落、图片、按钮或列表)来构建和定制你的页面内容。每个区块都可以独立编辑和移动,使得整个编辑过程既直观又灵活。这就像给你一个包含各种形状和颜色积木的盒子,让你可以自由创造,无论是简单的结构还是复杂的设计。
回车(Enter)和 Shift+回车(Shift+Enter)的作用有所不同,可以这样理解:
1. 回车(Enter):在古腾堡编辑器中,按下回车通常意味着开始一个新的区块。就像在写信时,每当你想换到新的段落,你就会留下一段空白行。这对于组织内容,清晰分隔不同的思想或话题非常有用。
例如,如果你在一个段落区块中输入文字,按下回车后,WordPress 会创建一个新的段落区块。这就像段落之间的一个明确的断点。
2. Shift+回车(Shift+Enter):按下 Shift+回车会在同一个区块内创建一个新行,而不是创建一个新区块。这就像在写信时,你在同一个段落中换到新的一行,但并不想开始一个新的段落。
这在你想在同一个段落内添加换行(例如列出地址时)而不想创建新段落时非常有用。

1.2.1 常见的块类型
段落块: 用于文本,是最常用的块之一。
标题块: 用于添加标题。你可以选择标题级别(H1, H2, H3 等)。
图片块: 用于插入图片。
列表块: 用于创建有序或无序列表。
引用块: 用于添加引用。
嵌入块: 用于嵌入内容,如 YouTube 视频、推特推文等。
1.2.2 编辑块
每个块都有自己的设置,你可以直接在右边的区块调整内容的样式。


1.2.3 块类型的局部调整
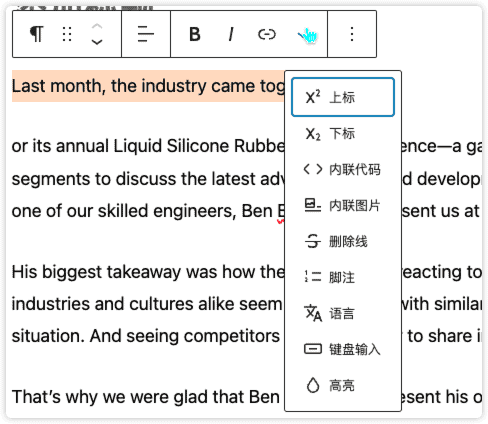
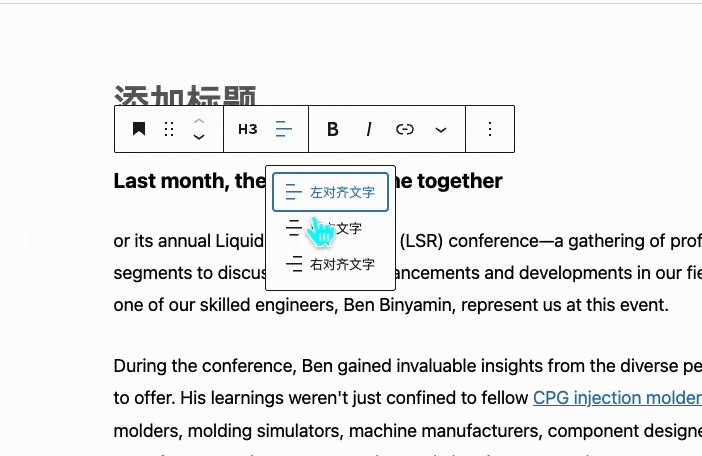
单独调整:常用的文本编辑,直接选中文本,在上面的编辑条上编辑选中样式

1.2.4 移动块
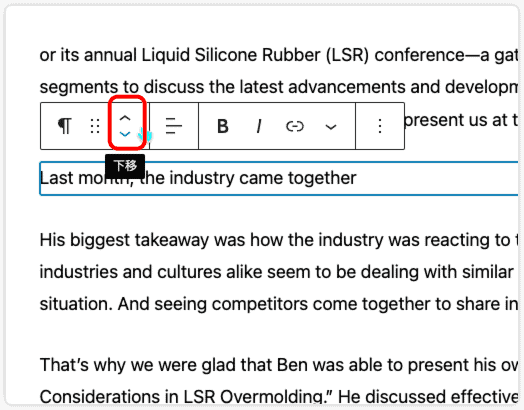
如果你想改变块的位置,可以使用每个块左侧的上下箭头,或者拖放来移动它。

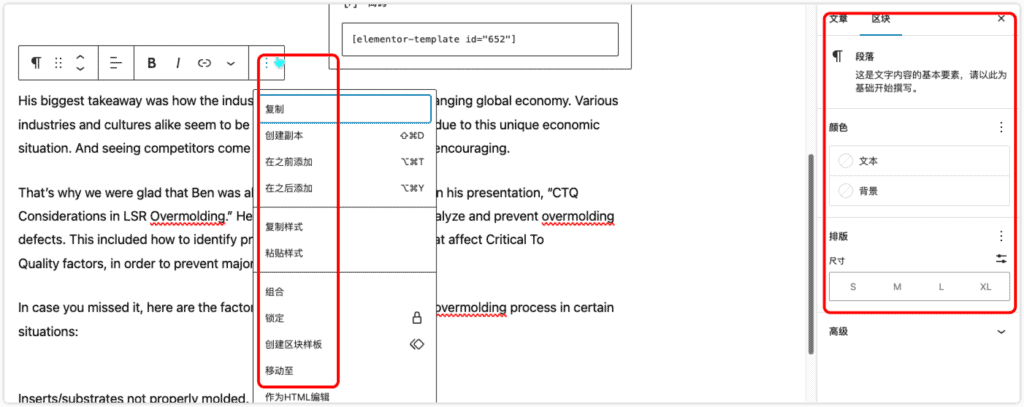
1.2.5 删除块
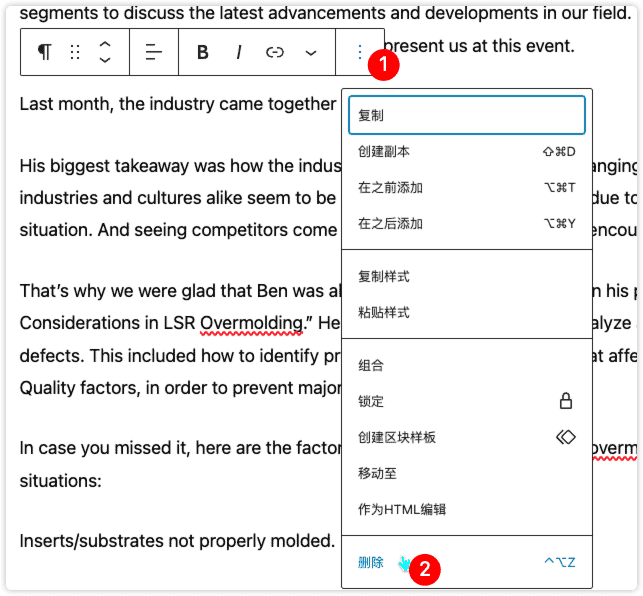
如果你需要删除一个块,可以选择该块,然后点击块工具栏的“更多选项”(三个垂直点),选择“删除块”。

1.2.6 转换块的类型
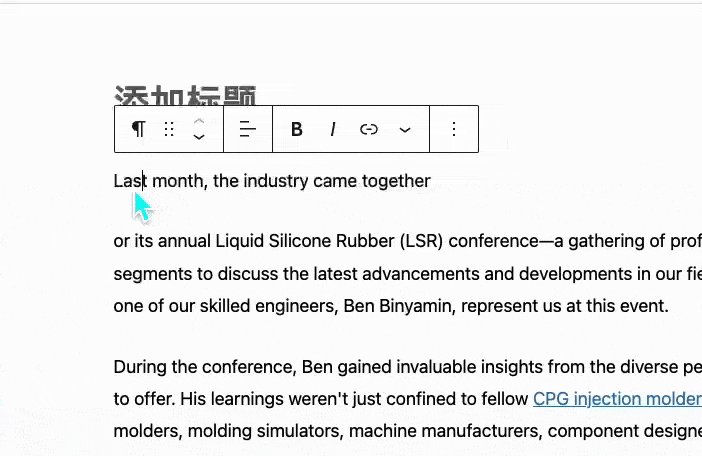
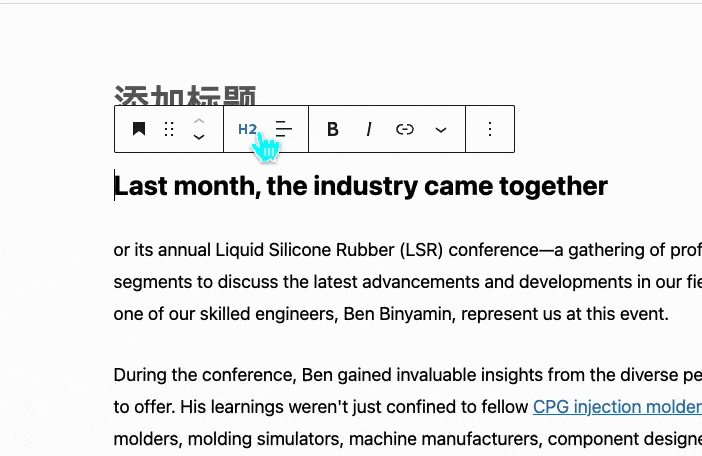
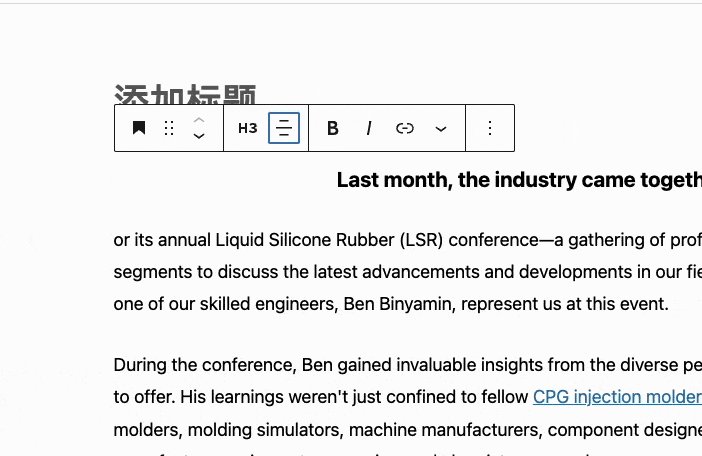
1. 选中文本: 首先,点击你想要转换为标题的文本。
2. 转换为标题:
- 点击文本上方的工具栏中的段落图标(通常显示为“P”),这会展开一个下拉菜单。
- 在下拉菜单中选择“标题”(Heading)选项。这会将你的文本转换为标题。
- 接着,你可以选择标题的层级(H1、H2、H3 等)。一般而言,H1 用于主标题,H2、H3 用于子标题或小节标题。

标题的注意事项
搜索引擎优化(SEO): 通常建议每页只使用一个 H1 标题,因为它代表了页面的主要主题。其他子标题(H2、H3 等)可以根据内容的结构来安排,帮助搜索引擎更好地理解页面的结构。
内容组织: 合理使用标题不仅有助于 SEO,还可以提高文章的可读性,帮助读者更好地理解和浏览内容。
1.2.7 示例:在文章中插入按钮和视频
从上到下的结构是非常简单的,下面可以和我来实操这个左右结构的,学完就可以掌握 Gutenberg 编辑器
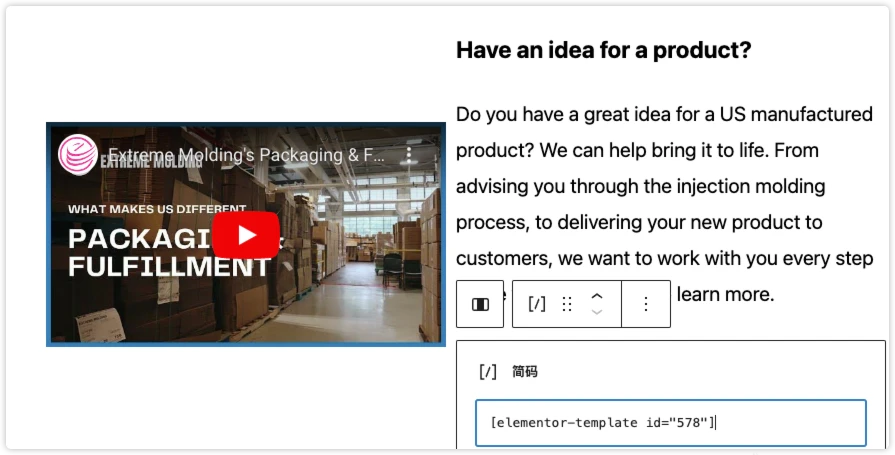
分析:左边是 YouTube 视频,右边是标题、段落和按钮

选择分栏,选择 50 | 50

点击左边的+号,搜索 youtube,粘贴 youtube 链接,点击嵌入即可


点击右边的+号,分别选择标题和段落,把文案都复制粘贴进去

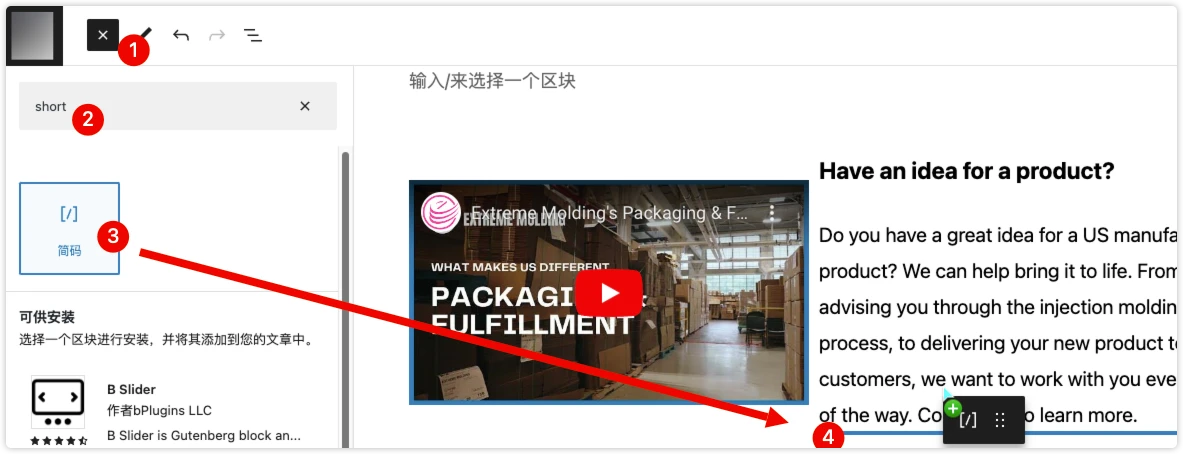
点击左上角+号,搜索 short,将 简码/short code 拖入

去到 Elementor 新增行模板页面,

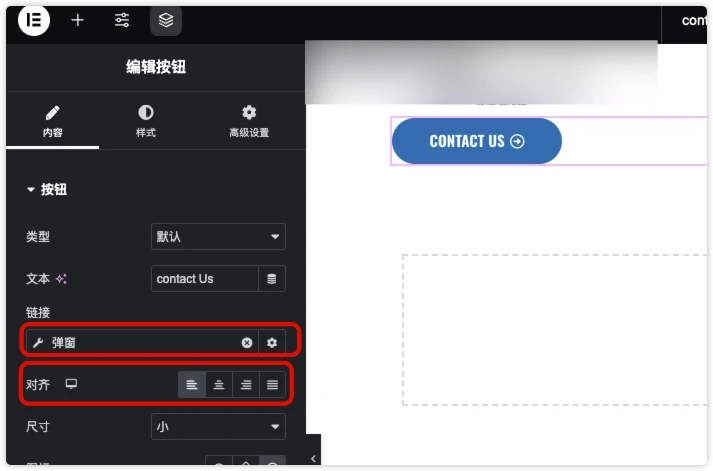
做好一个可以触发弹窗的按钮并且左对齐

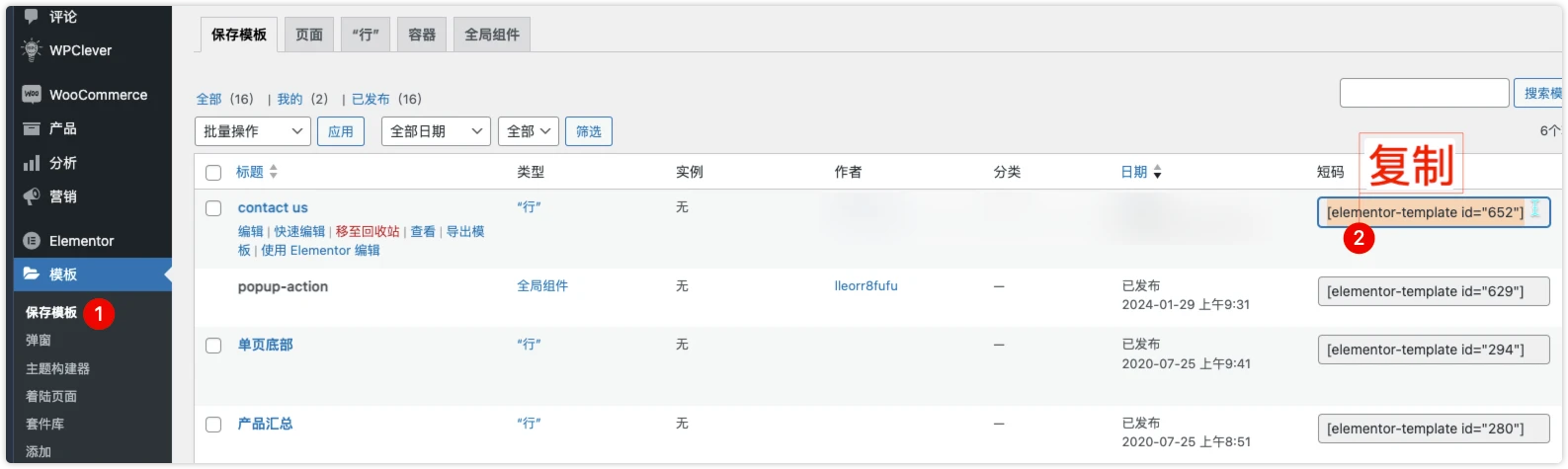
在模版中找到已经做好的按钮弹窗短码放入


修改 2 个栏目为居中对齐

插入视频和按钮后效果一览
其他的结构或者块同理

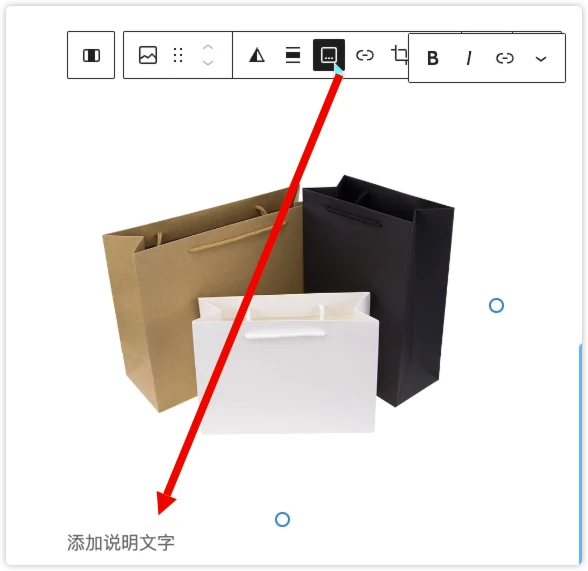
1.2.8 图片相关补充
可以直接设置图片宽高
点击大图的选择图片,点击区块选择展开

添加说明文字

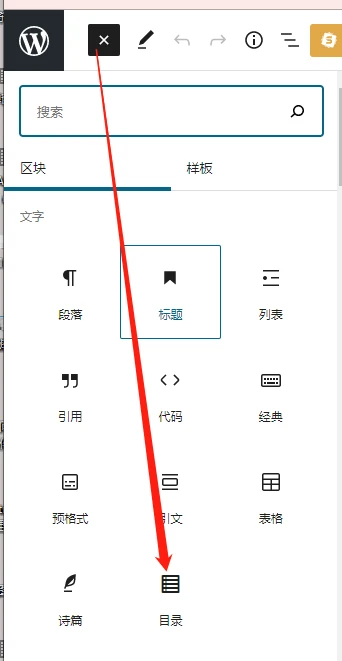
1.2.9 制作目录
插件:LuckyWP
在文章的编辑页面使用,根据文章的标题 H123 直接生成,
可以添加在文章的任意位置

前台样式一览

在 WordPress 中编辑和保存文章时,可以通过设置 URL、分类目录、标签、特色图片和摘要等来优化文章的 SEO。以下是每个部分的设置方法及其对 SEO 的影响,以一个 B2B 硅胶产品网站的文章为例:
二、文章保存前的设置
2.1 设置 URL(永久链接)

操作方法:在文章编辑页面,你可以找到“永久链接”部分,点击“编辑”来修改 URL
SEO 重要性:一个清晰、简洁且包含关键词的 URL 更容易被搜索引擎理解。例如,如果文章是关于“硅胶工业应用”的,URL 应该是类似这样的:www.example.com/silicone-industrial-applications。
例子:对于 B2B 硅胶网站,一个好的 URL 可能是www.yourwebsite.com/silicone-sealants-for-electronics。
2.2 设置作者

作者需要返回 WordPress 仪表盘进行编辑


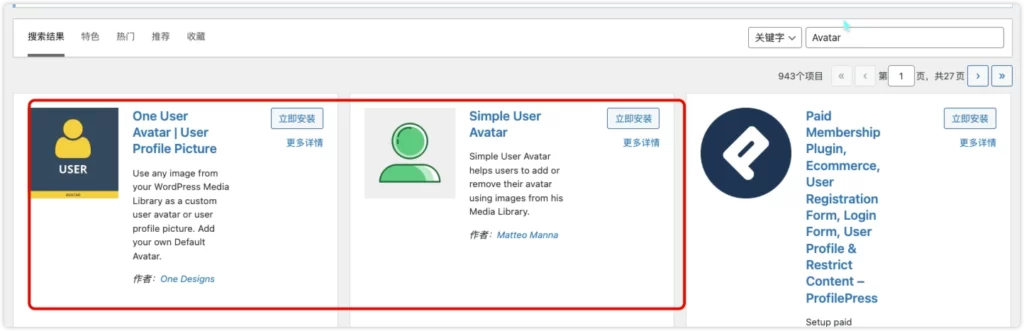
头像:使用专业的个人照片,这有助于建立个人品牌和信任。(安装插件例如 Simple User Avatar)

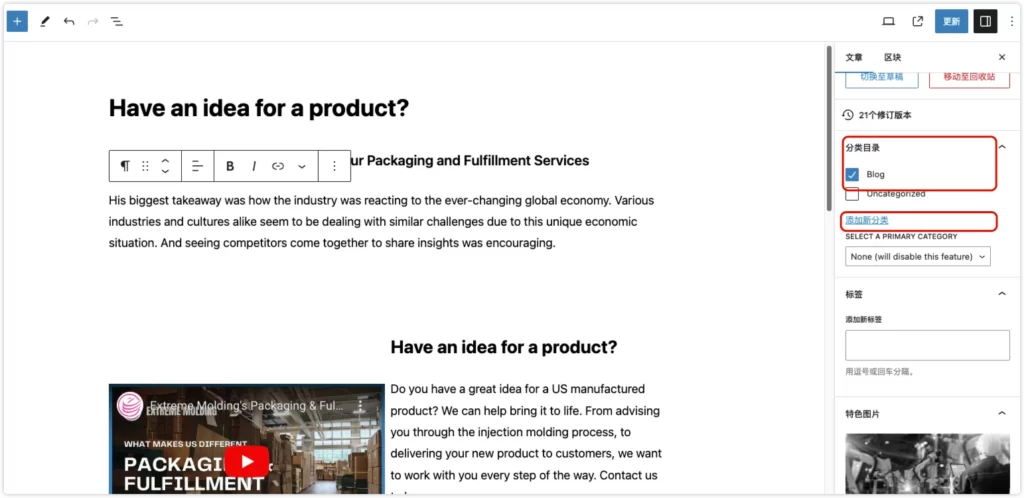
2.3 设置分类目录
分类目录用于组织网站内容的主要结构,是一种层次性的组织方式。在 WordPress 中,每篇文章都应该归入至少一个分类目录。
建议:结构化和有限制:建立清晰、逻辑性强的分类结构。避免创建过多的分类,以免让用户和搜索引擎感到困惑。
描述性名称:分类目录应准确反映其内容。名称应简洁、有描述性,并包含可能的关键词。
一致性:确保所有文章都按照内容和主题准确地分类。
SEO 考量:分类页面有时也会被索引并显示在搜索结果中。确保分类的名称和描述都是针对 SEO 优化的。
例如,在硅胶产品网站上,可以设置分类目录为“工业硅胶”、“医疗硅胶”和“电子硅胶”,每个分类下的文章都与该类别直接相关。
操作方法:在“文档”侧边栏中,选择“分类目录”部分,勾选适当的分类或创建新分类。

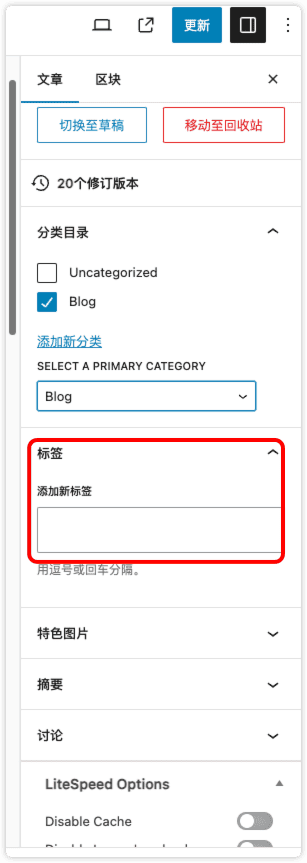
2.4 添加标签
标签是用来描述文章细节的关键词,它们可以跨越分类目录,为文章添加具体的描述词汇。
建议:具体且相关:标签应具体且紧密相关于文章的内容,用于描述文章的细节。
避免过度使用:不要为一篇文章添加过多的标签。这会导致内容混乱,降低用户体验,并可能对 SEO 产生负面影响。
避免重复:避免创建与分类目录非常相似的标签,这样可能会导致内容重复,对 SEO 不利。
一致的标签:尽量保持标签的一致性。
例如,如果你使用了“耐高温”作为一个标签,就不要再创建一个“高温阻性”标签用于相同的意图。
例如,对于一篇介绍硅胶密封剂用于电子设备的文章,合适的标签可能包括“耐高温”、“防水”和“电子保护”。
操作方法:在“文档”侧边栏中,选择“标签”部分,输入相关标签。

2.5 设置特色图片
特色图片(Feature Image),有时也被称为缩略图或封面图片,是WordPress中的一个功能,用于代表内容的主要图像。就像一本书的封面或一篇文章的头图,特色图片旨在吸引注意力,概括内容主题

SEO 重要性:特色图片可以提高点击率,同时通过合理设置图片文件名和 alt 属性(描述图片内容的文字),可以提升图片搜索的排名。
当文章被分享到社交媒体平台时,特色图片通常会被自动抓取作为链接的缩略图,这使得分享更具吸引力,更可能被点击
例子:上传一张显示硅胶密封剂在电子设备中应用的图片,并将文件命名为“silicone-sealant-electronics.jpg”,alt 属性设置为“硅胶密封剂在电子设备中的应用”。
操作方法:在“文档”侧边栏中,选择“特色图片”部分,上传或选择一张图片。

2.6 编写摘要
SEO 重要性:摘要是搜索结果中显示的文章描述,吸引用户点击。一个好的摘要应该简短、吸引人,并包含关键词。
例子:对于一篇介绍硅胶密封剂的文章,摘要可以是“探索我们的高性能硅胶密封剂,提供卓越的耐温性和电气绝缘性,适用于各种电子设备。”
操作方法:在文章编辑页面的“文档”侧边栏中,找到“摘要”部分并填写。

三、 指定文章页面
做完之后到前台,查看有没有文章汇总页

有没有指定对应的文章页面为文章汇总页↓↓↓
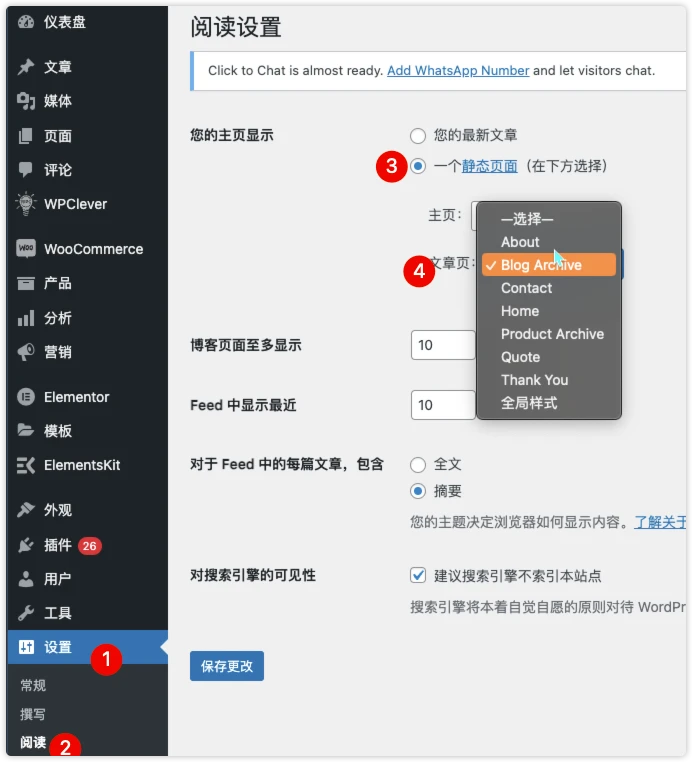
方法一:设置→阅读

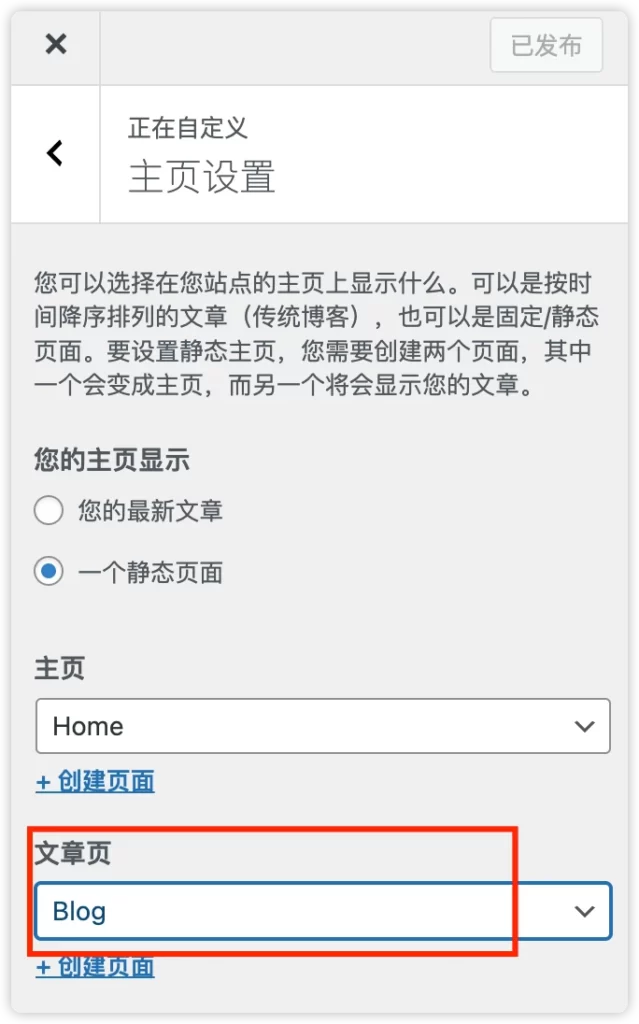
方法二:外观→自定义→主页设置

Elementor 是一个强大的页面构建插件,可以让你通过拖放的方式设计 WordPress 网站的外观和布局,包括文章汇总页(通常称为归档页面或博客页面)、单个文章页面(单页)和实际的文章内容。我们可以将这三个元素比喻成一场戏剧的不同部分:
1. WordPress 写文章:
这就像戏剧的剧本,是整个表演的基础。在 WordPress 中写文章就是创作内容,包括文本、图片等。你可以在 WordPress 的编辑器中写作,并保存你的文章。这些文章是内容的核心,无论展示在哪里,内容都是相同的。
2. Elementor 的单个文章页面(单页):
这相当于戏剧的舞台设计。就像每个戏剧都有独特的舞台背景和布局,Elementor 允许你为每篇文章设计独特的页面布局和样式。你可以使用 Elementor 的拖放界面来设计页面,比如设置文字的布局、颜色、字体,或添加额外的元素和功能。尽管舞台(页面布局)可能会改变,但剧本(文章内容)保持不变。
3. Elementor 的文章汇总页:
可以看作是戏剧的节目单,列出了正在上演的所有剧目。文章汇总页显示了多篇文章的摘要或标题,通常是按时间顺序或类别排列。使用 Elementor,你可以自定义这个汇总页的布局和样式,比如调整文章摘要的显示方式,或添加过滤和排序功能。这样,访问者可以一眼看到多篇文章,并选择他们感兴趣的阅读。
四、 文章汇总页样式
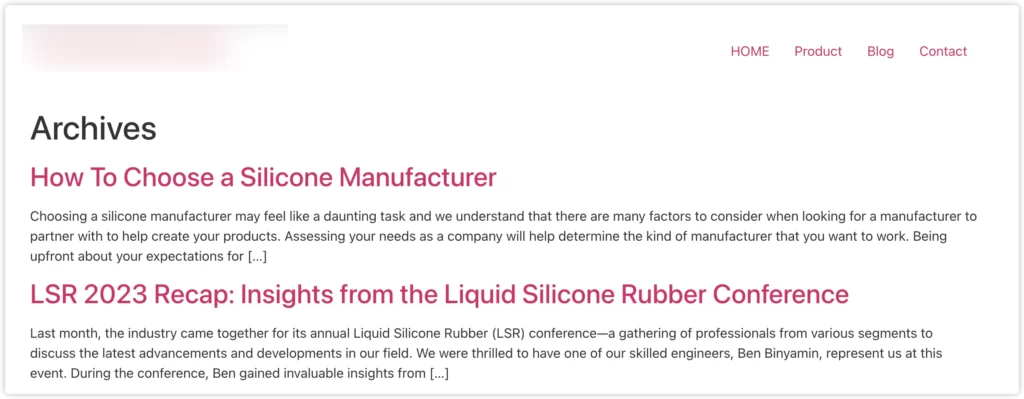
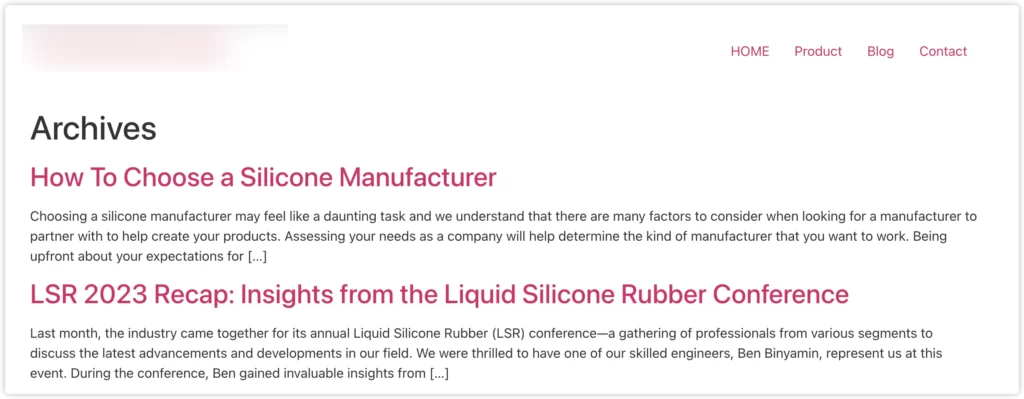
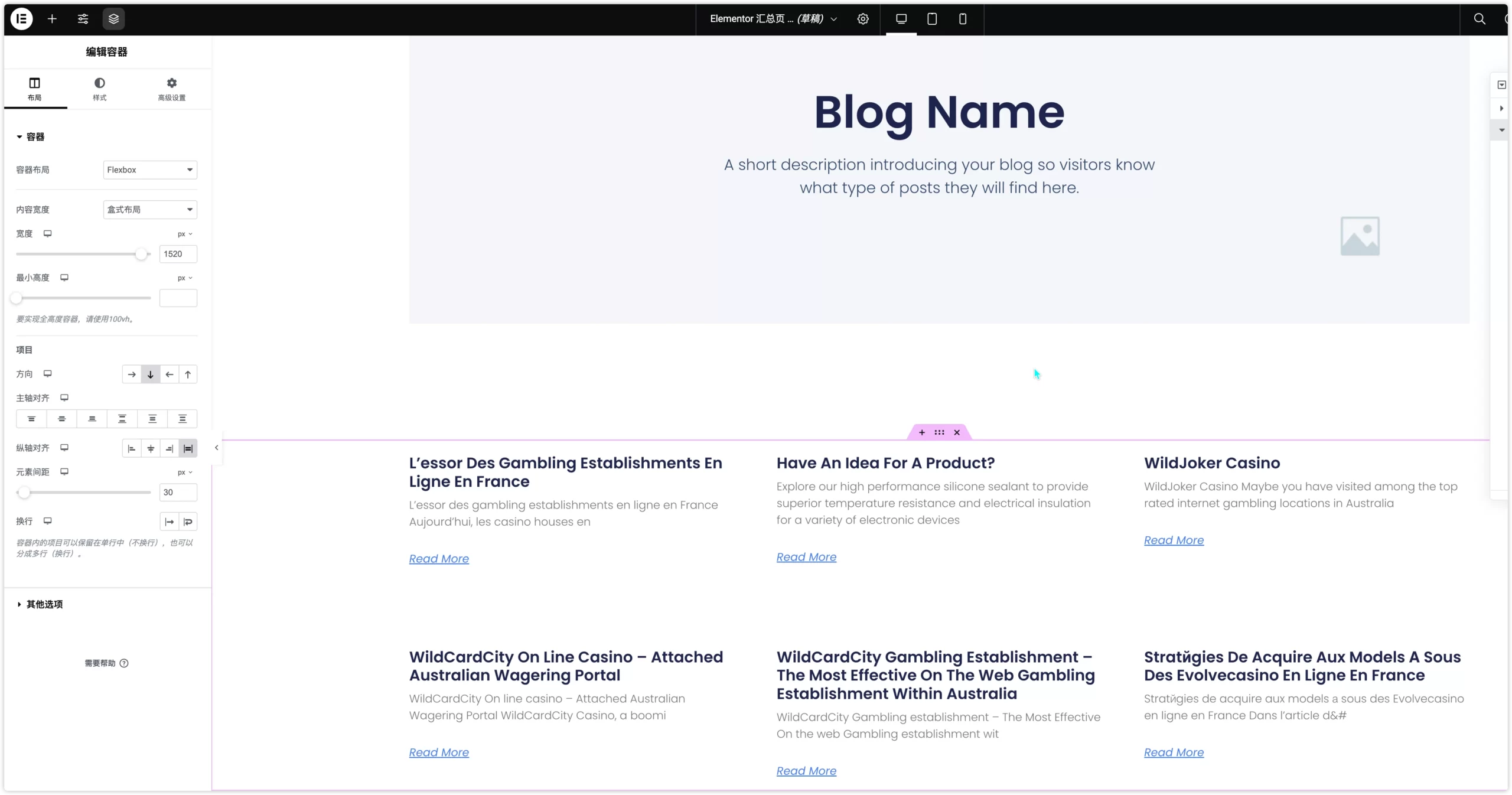
汇总页没有被编辑过时,样式一般如下图

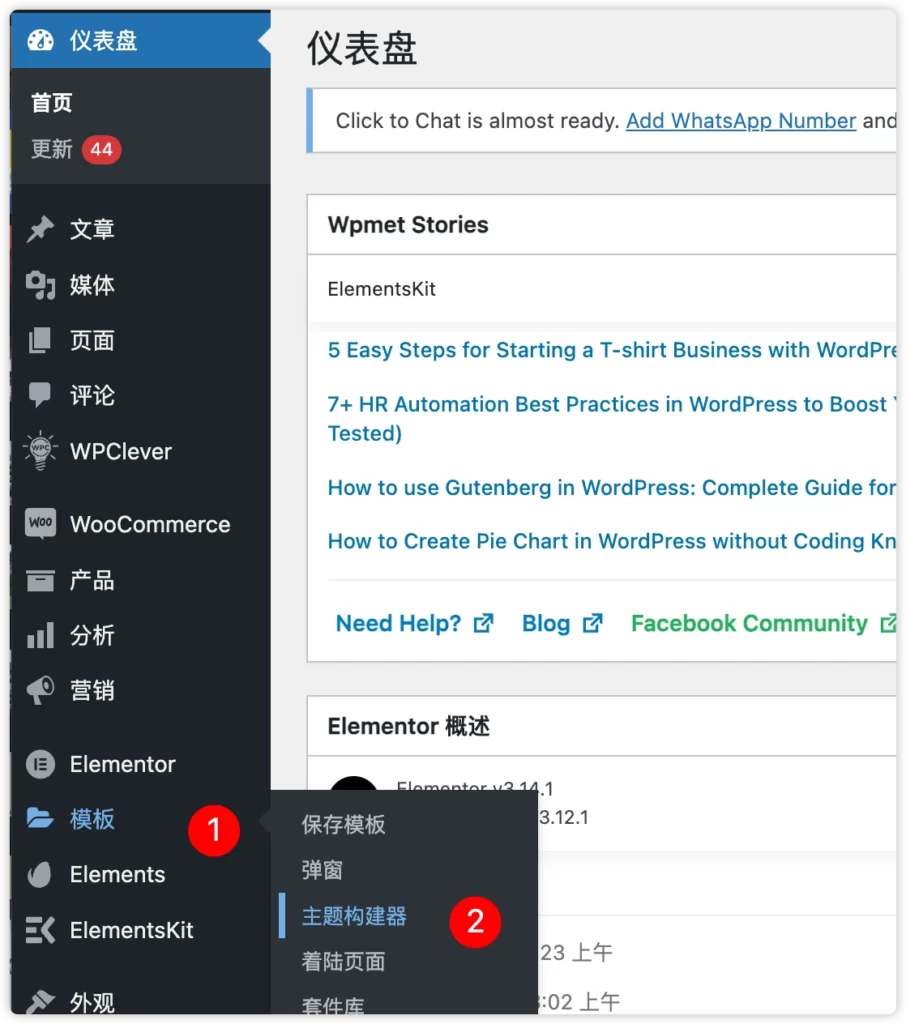
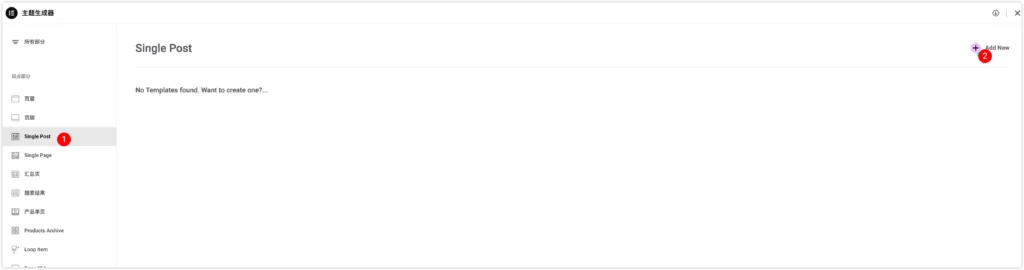
回到 WordPress 后台点击模板→主题构建器

在主题构建器重,点击汇总页点击 Add New

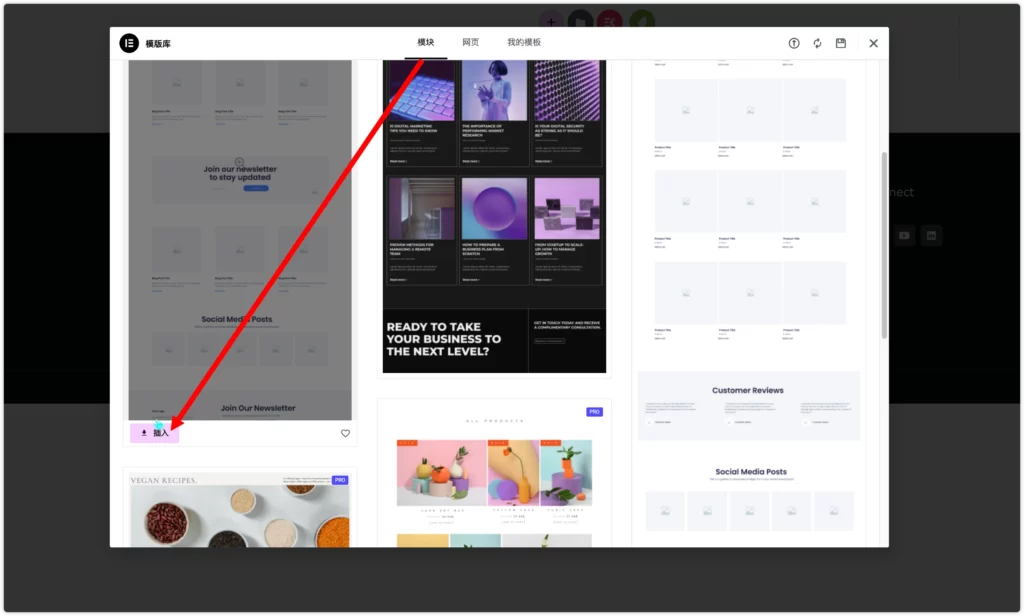
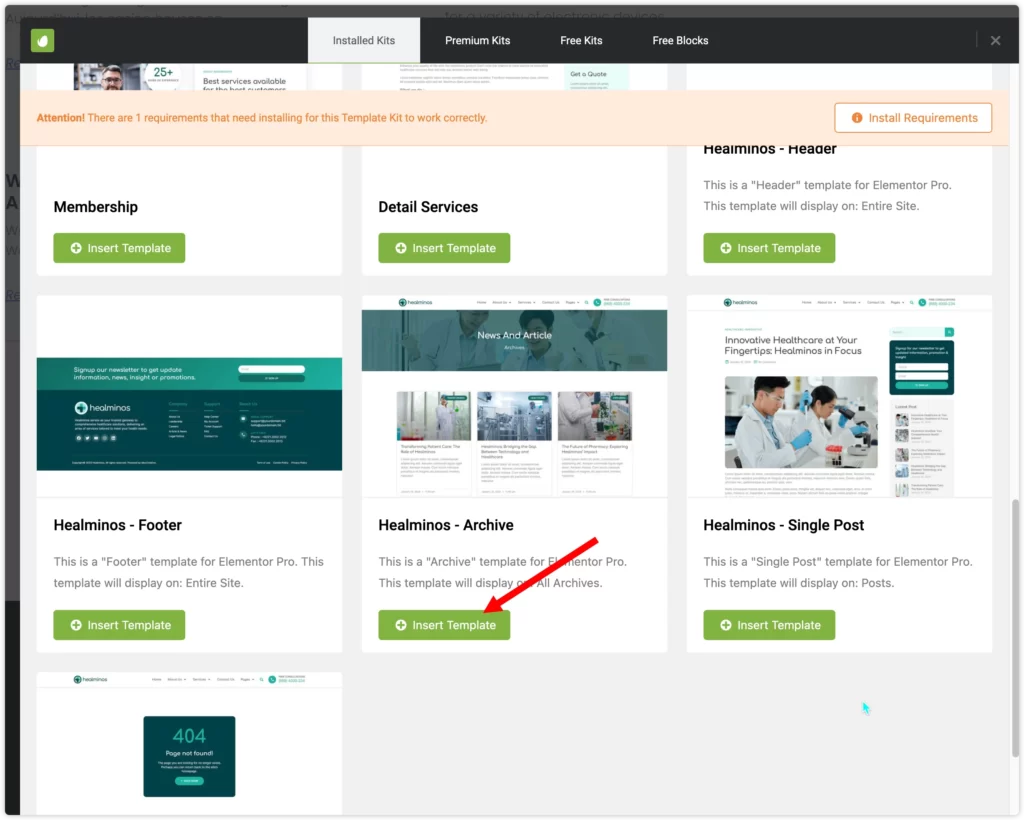
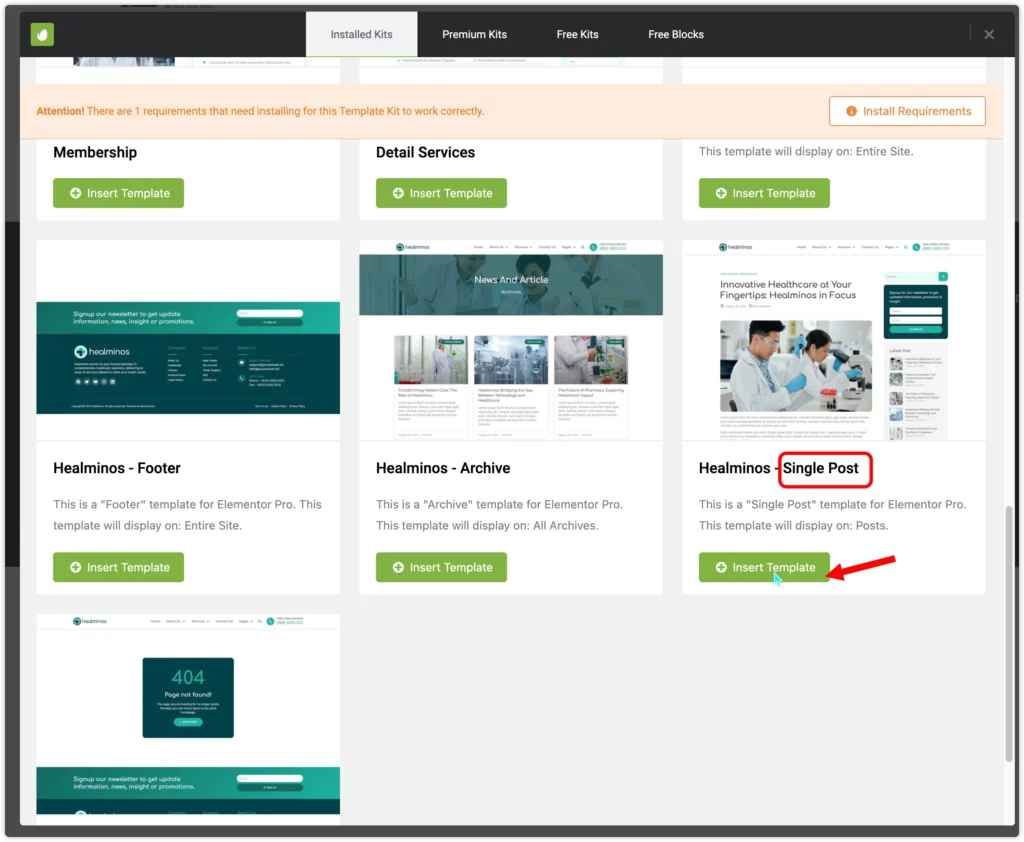
正版 Elementor Pro 可以导入 blog 的模版直接使用

然后对细节进行编辑就可以直接使用

购买激活了 Envato 的


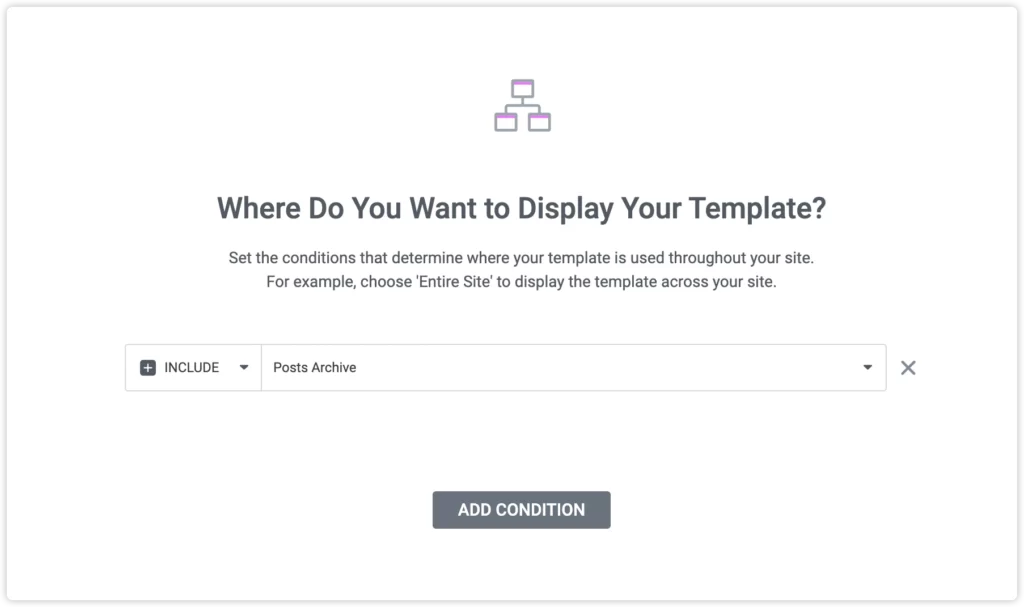
生效范围选择 Posts Archive

五、 作者页面
新建一个页面为作者页面,展示专业性
优化作者信息的建议:
1. 完善作者资料
确保每位作者的用户资料都填写完整,包括:
姓名:使用真实姓名,这有助于建立真实性和信任。
简介:提供关于作者专业背景和经验的详细信息。例如,如果作者是硅胶行业的专家,确保提及其在该领域的具体经验和成就。
2. 展示作者专业性
在文章中或作者的用户页面上,展示作者的专业资质、成就或先前的作品。例如,可以链接到作者在硅胶技术或相关领域的案例研究或演讲。
2.1 利用作者页面
链接到社交媒体:提供作者的 LinkedIn、Twitter 或其他专业社交媒体的链接,这样感兴趣的读者可以进一步了解作者。
3. 作者与内容相关性
确保作者所写的内容与其专业领域相关。这不仅增加了内容的可信度,也有助于提升特定领域内的 SEO 表现。
例如,一个在硅胶制造领域有丰富经验的作者,其关于“硅胶密封剂在高压环境中的应用”文章将比非专业作者更有说服力。
六、 文章单页样式
文章单页同理,在主题构建器中选择 single post,导入模版修改即可


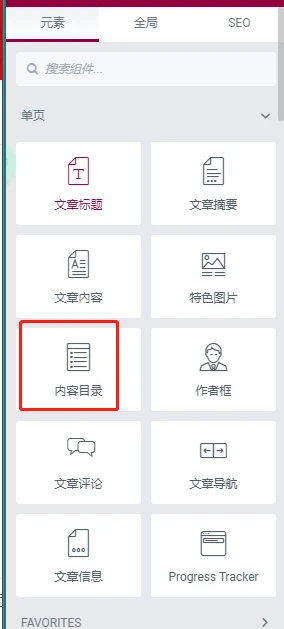
检查组件
Elementor 的文章组件能够动态地显示 WordPress 中的内容,这意味着当你更新文章内容时,页面上的相关组件会自动更新。例如,如果你更改了文章的标题或特色图片,使用对应组件的页面会自动显示最新内容。这保证了网站内容的一致性和实时更新。所以导入模版的一般不用修改,自己手动做的要注意使用文章组件。

Elementor 目录组件
只能添加在文章正文 旁边


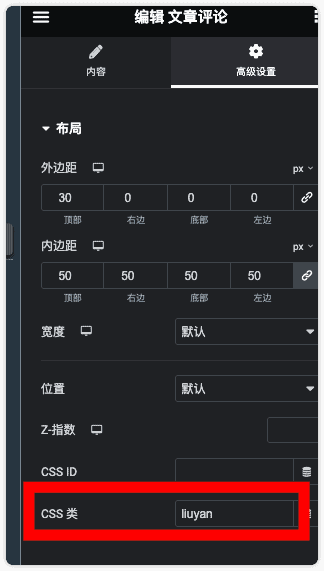
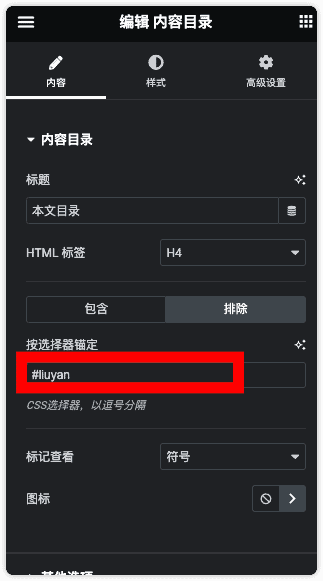
内容目录组件的目录排除
设置 css 为 xx

排除设置#xx

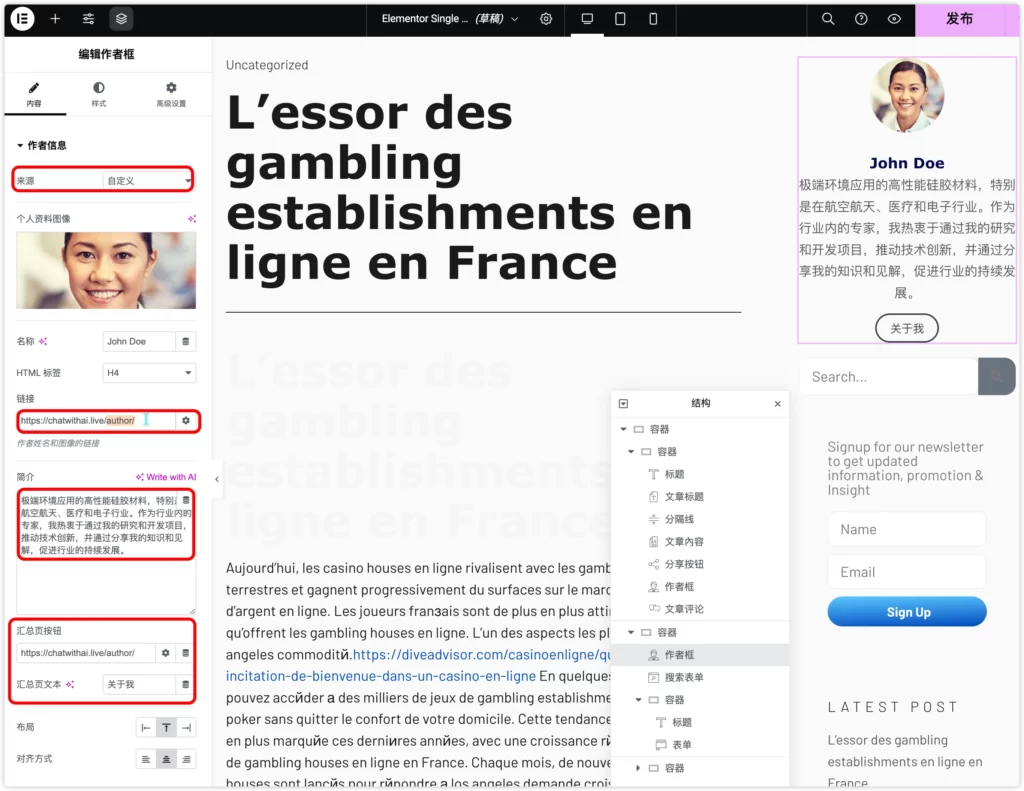
作者框添加
在 文章单页 中,除了常规的表单、最近文章或者文章标签,最好要有一个自己的简要介绍,展示专业性,额外增加作者框组件

使用自定义,写一个 100 字所有的简介,链接填写作者页的链接

发布后,生效范围选择 文章